
- Affinity Designerでテント型フレームを作る方法
- 配布素材を使ってカンタンにあしらいをする手順
- コンテンツの埋め込みとリンクの違い
ごあいさつ
こんにちは、涼太郎です。
皆さんもAffinity Designerを使ってデザインを楽しんでいらっしゃいますでしょうか。
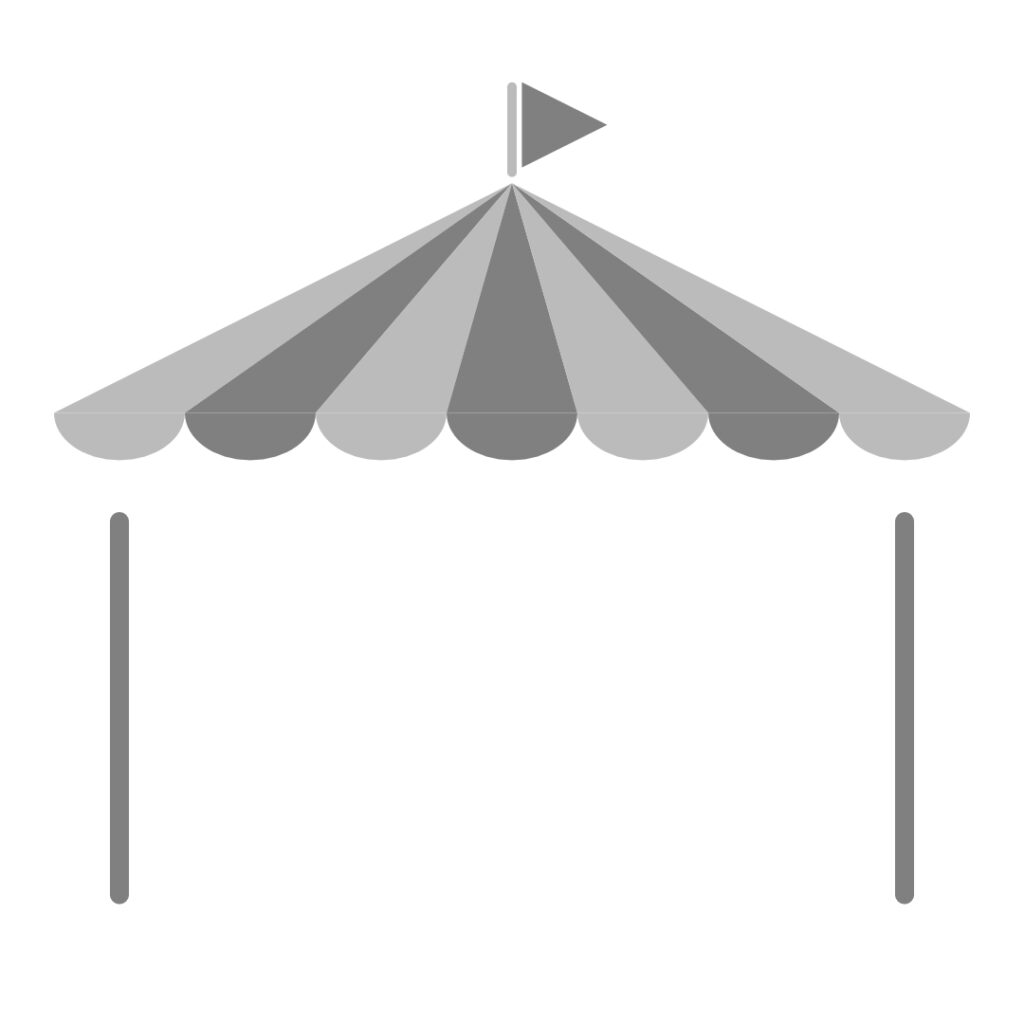
今回は、サムネイル画像にあるようなテント型のフレームを作っていきます。
これをあしらいに使うことでアウトドアな楽しいデザインを演出することができますよ。
また、各種Affinityアプリで使える.afdesignファイルをご用意していますので、ぜひダウンロードして活用してください^^
それでは見ていきましょう。
テント型フレームの作り方
今回ご紹介するテント型フレームは、三角形/半円/角丸長方形の三種類の図形を組み合わせてカンタンに作れます。
それでは一緒に操作していきましょう。
Affinity Designer 2 for iPadの画面キャプチャで説明しますが、できることはPC版と同じです。
新規ドキュメント
それではまずAffinity Designerで新規ドキュメントを作成しましょう。
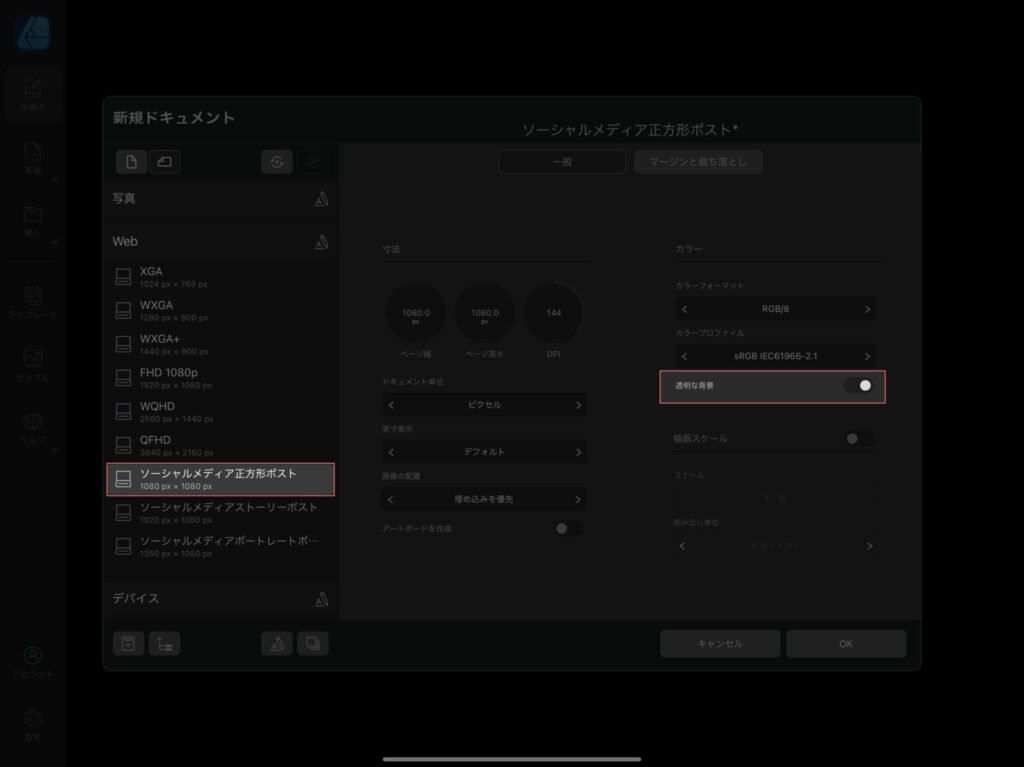
形式はなんでもいいのですが、今回は「ソーシャルメディア正方形ポスト」を選択して、「透明な背景」をONにしてOKボタンを押してドキュメント作成を確定します。

三角形と半円で屋根を作成
新規ドキュメントが作成できたら、まずは縦に長い三角形と半円を組み合わせた図形を横並びに7つ用意したいです。
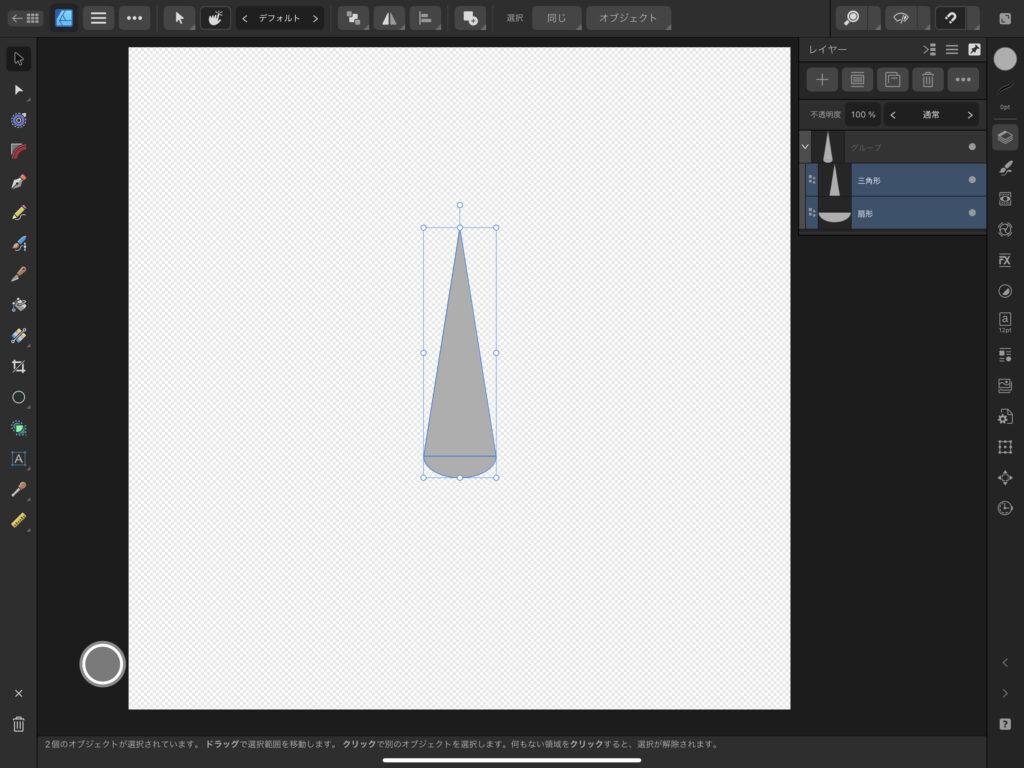
ひとつめの三角形を中央に置いたら、その底辺の長さが直径(横幅)に一致するような大きさの楕円を配置します。楕円の高さはいい感じに調整します。
さらに図形ツールを選択したままで先ほど作った楕円を選択すると、画面内に円形を扇形に変換するアイコンがあるはずです。扇形を下半分を残すかたちで半円にしましょう。
このふたつをグループ化しておきます。

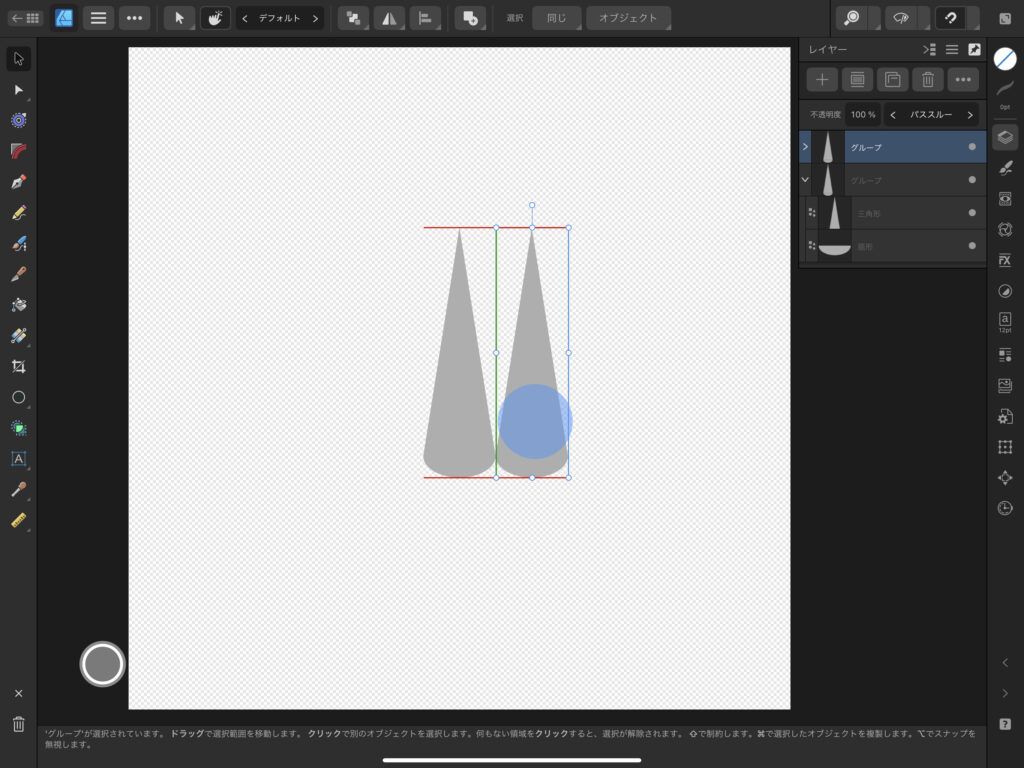
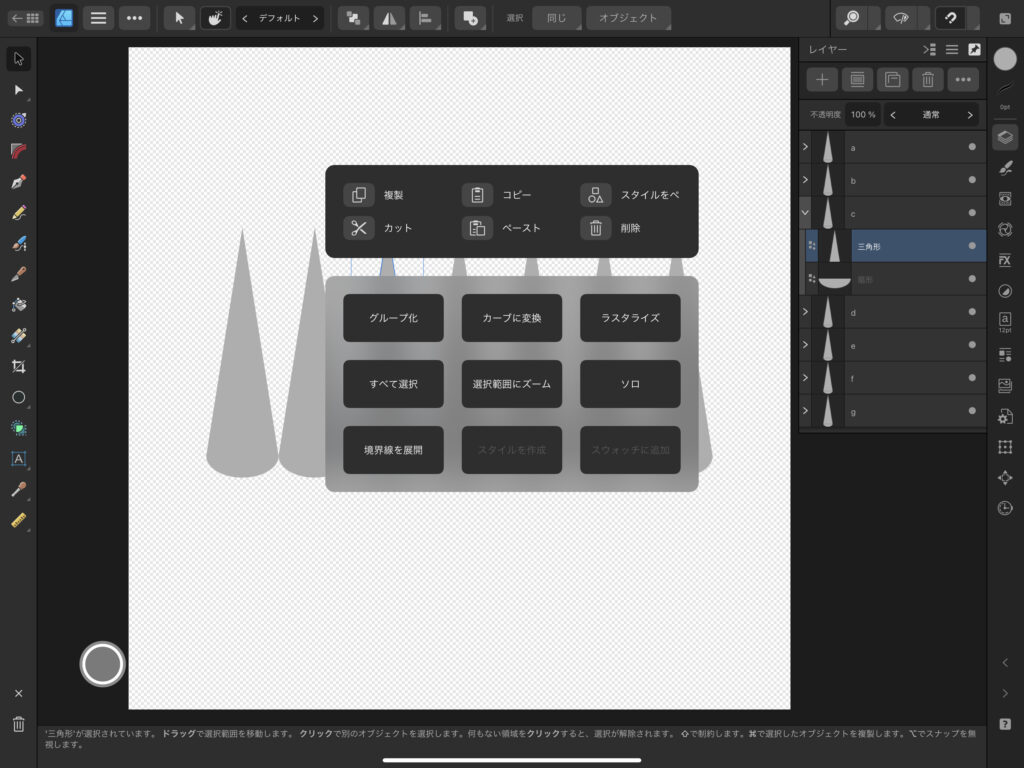
次に①を選択した状態で「画面長押し→複製を選択」または「command⌘(Ctrl)+J」で複製します。
複製した三角形をひとつめとちょうど横並びになるようにスナップして配置します。

配置できたら「画面長押し→複製を選択」または「command⌘(Ctrl)+J」をあと2回繰り返すと、自動的にさっきと同じ移動幅で複製してくれます。便利機能です!
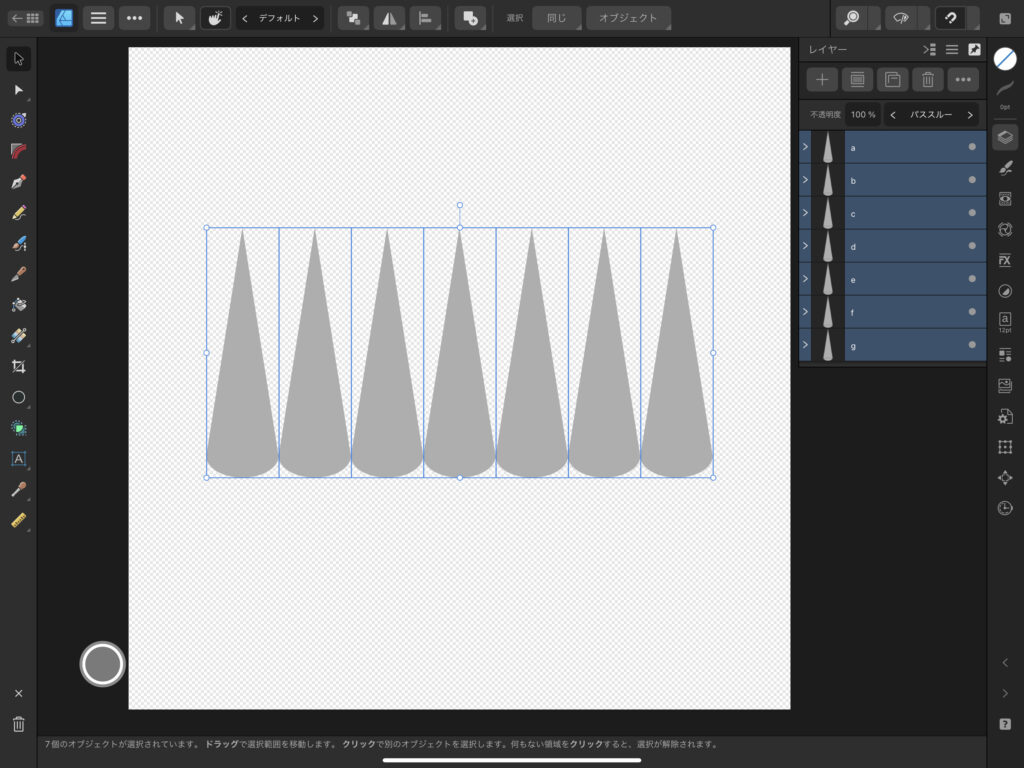
そうしたらここまで複製してきた3つの三角形を複製して、ひとつめの三角形の左側に配置すると7つの横並びが完成!

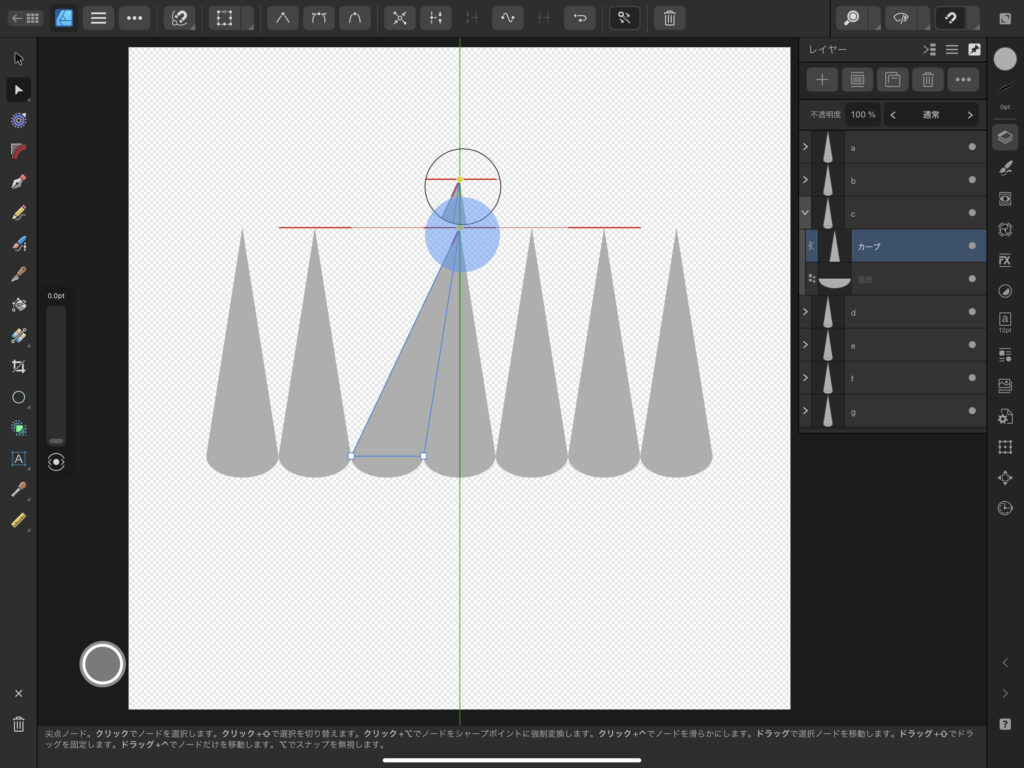
次に、cグループの三角形だけを選択して、「カーブに変換」を選択します。これによって三角形の頂点をより柔軟に動かすことができるようになります。

すると三角形の頂点の上に白四角が表示されるようになりますので、それを動かしてdの頂点と一致するところまで動かします。

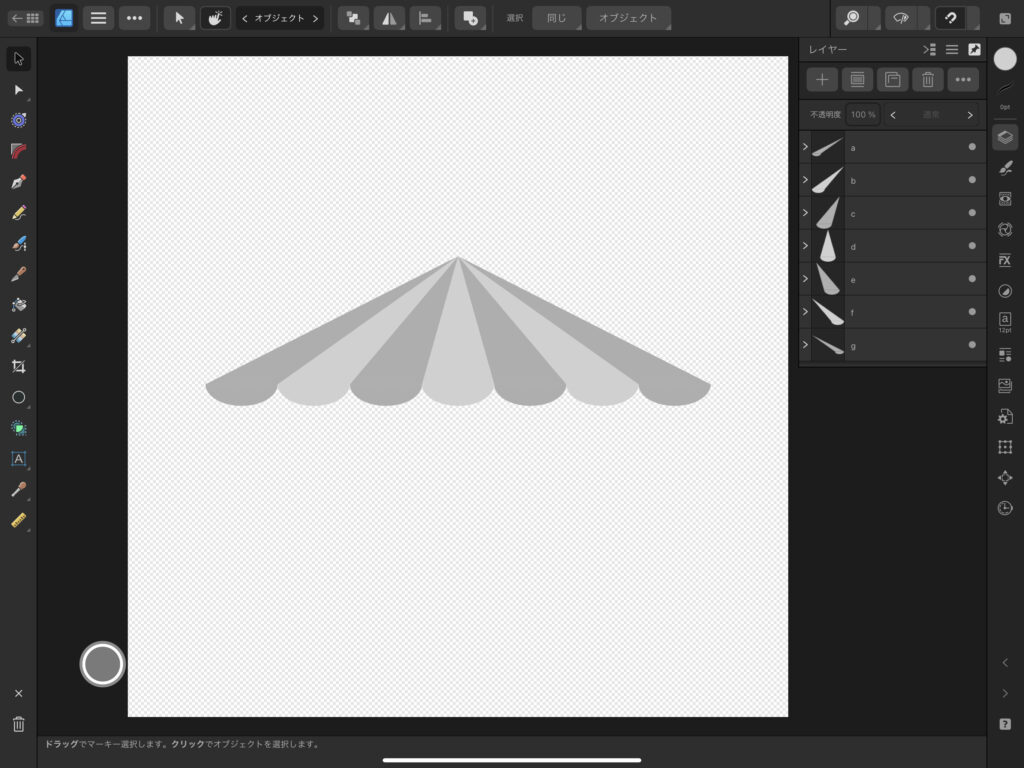
これをあとa b e f gの分だけ繰り返しましょう。頂点を合わせるのは隣の三角形の頂点でOKです。
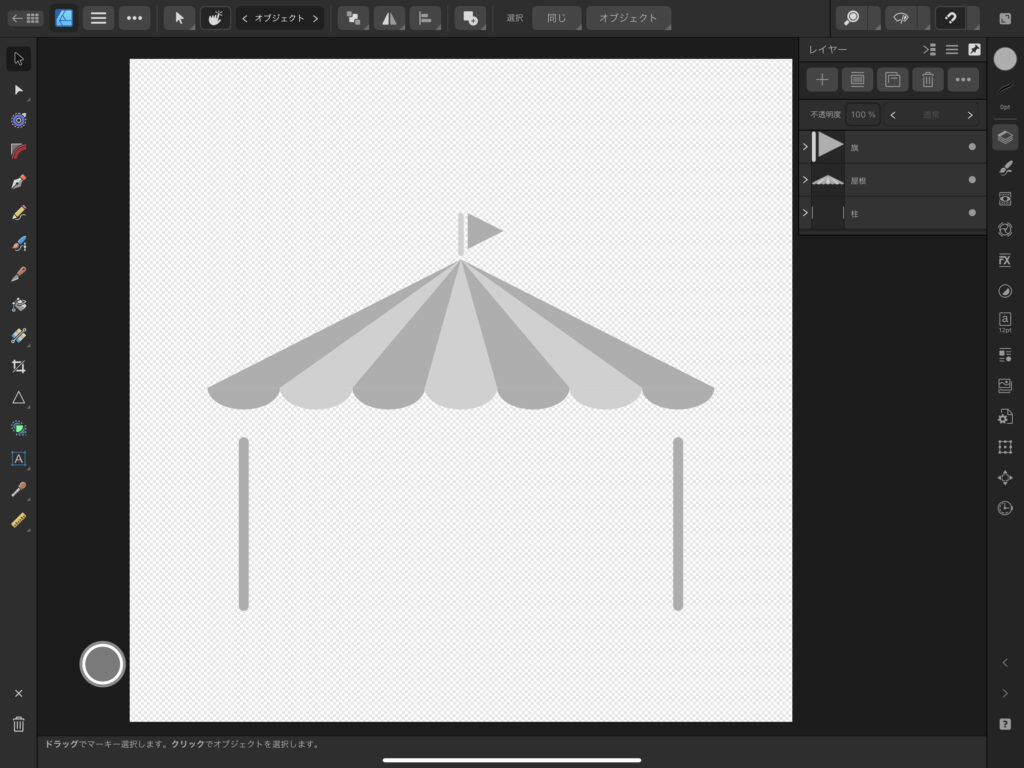
それが完成するとこちら👇のようになります。

角丸長方形で柱を作成
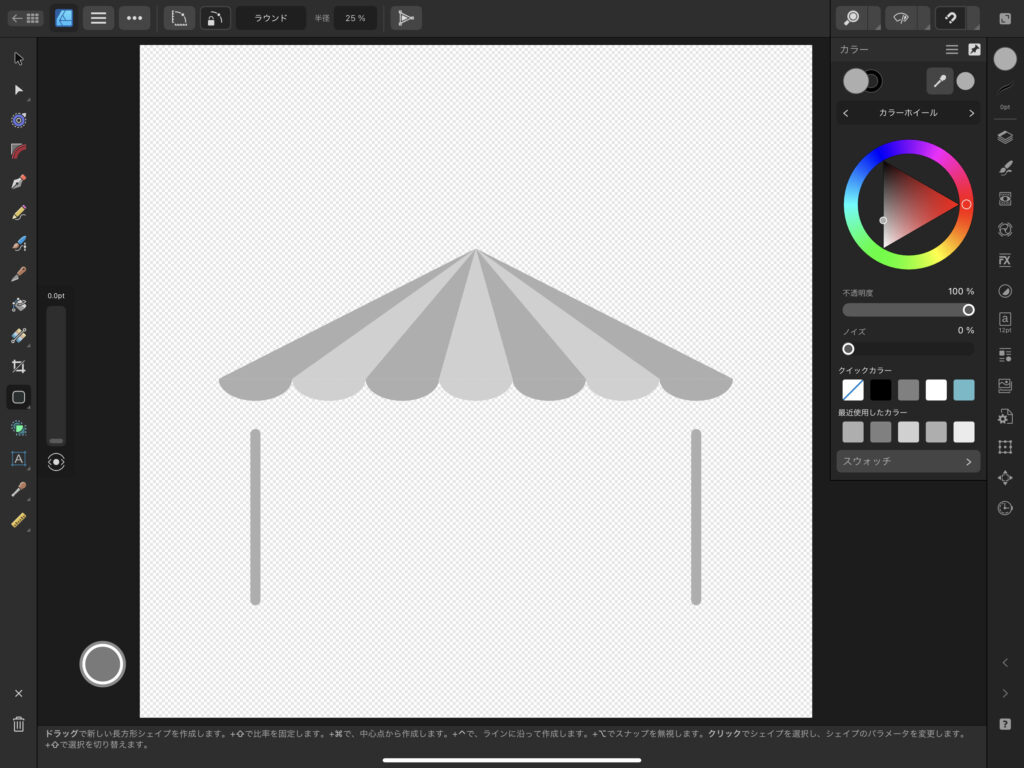
続いて角丸長方形を縦に細長く配置して柱を作ってみます。
角は完全に丸くして、位置はa gの中央に配置するといいと思います。

三角形と角丸長方形で旗を作成
最後に、三角形と角丸長方形を組み合わせて屋根の上に旗を配置して完成です!

素材ダウンロードはこちら
ご自身で作成する方法を紹介しましたが、
僕が作成したテント型フレームをこちら👇のダウンロードボタンから配布しています。
サンプルとして、また、時短のためにぜひ活用してくださいね。
「821dbc8d75054868f234c424f7a6f018.zip」というファイルがダウンロードできるので解凍して「テント型フレーム.afdesign」を取り出してご利用ください。

使い方サンプル
今回取り上げたテント型フレームはアウトドアイベントのチラシなどに使えそうです。
僕はWINTER FOREST FESTIVALと題した仮想の催し物のお知らせの中に入れてみました。

動物たちがイベントの準備をせっせとがんばっていて、なんだか楽しそうなイベントですね。
テント型フレームの中にはイベントのお得な情報を載せておきました!
テント型フレームを組み込もう
さて、先ほど作成したテント型フレームの「.afdesign」ファイルは別のドキュメントに組み込むことができます。
WINTER FOREST FESTIVALの作品を作るときも組み込んでいました。
編集中のドキュメントに別のドキュメントを組み込むには、左メニューの[画像配置ツール]から対象のファイルを指定するか、Finder(Windows Explorer)から対象のファイルをドラッグ&ドロップして配置します。
コンテンツの配置では、画像、およびAffinity製品(Affinity Designer、Affinity Photoなど)、Photoshop、Illustrator、Freehand、またはPDFのドキュメントを現在のドキュメント内に組み込めるので、各ファイルを1つずつ開く必要がなくなります。
Affinity.help
コンテンツの配置|Affinity Designer ヘルプページ
組み込んだドキュメントはダブルクリックすることで編集できるようになるのですが、埋め込みとリンクの違いを理解しておく必要があります。
埋め込みとリンクを使い分けよう
実はコンテンツの配置には、組み込みとリンクの二種類があります。
これに気が付かずに編集をすると、組み込んだ元のドキュメントが意図せず書き換わってしまったり作成中のドキュメントのファイルサイズが大きくなったりといった問題があるので把握しておくことが大切ですね。
- 埋め込みは「原本のコピー」を貼り付けて、原本コピーの編集もできる。ファイルサイズが大きくなる。
- リンクは「原本へのリンク」を貼り付けて、リンク先の原本の編集もできる。ファイルサイズを抑えられる。
埋め込みとリンクの違い|Affinity Designer ヘルプページ
組み込むドキュメントが埋め込みなのかリンクなのかは、新規ドキュメント作成画面でレイアウト>画像の配置メニューから選択肢を指定するか、編集中画面でドキュメント設定>画像配置ポリシーから選択肢を指定することによって変更することができます。
いろいろな場面で使えるパーツを作ってみるとおもしろいかも
今回は、アウトドアな雰囲気を演出してくれるテント型フレームの作り方とその利用方法についてご紹介しました。
こういうパーツをいくつか作っておくと表現の幅が広がって便利ですね。
皆さんが作ったパーツやアイデアをコメントで共有してもらえると嬉しいです。
それでは、ありがとうございました!



