- 『けっきょく、よはく。』で有名なingectar-eさんが制作したFullmeの体験記です。
- Web Design 初級コースの Lesson 10-11 のまとめ!
こんにちは、涼太郎です。
この記事は、デザイン書籍『けっきょく、よはく。』でお馴染みのingectar-eさんが提供するFullme Web Design セットコースの体験記録です。
今回は、初級コース Lesson 10-11の範囲で僕が学んだことのまとめをしていきます。
Fullmeに興味があってこれから挑戦してみようと思っている方でもネタバレにならずに楽しんでもらえるように、かつ僕自身の振り返りに役立つような内容にしていきたいと思いますので、ぜひ最後までお付き合いくださいね。
Lesson 10 バナー広告
Fullme Web Designコースの第10回目は「バナー広告」がテーマです。

いよいよ僕が楽しみにしていたバナー広告についてのレッスンがスタートしました!
レッスンは以下の内容です。
- バナー広告とは?
- バナー制作の流れ
まずは実践の前にバナーとは何かを学ぶところから始めました。
このレッスンから学んだこと
広告の呼び名と大きさについて
Google広告を「GDN」、Yahoo広告を「YDA」と呼ぶんですね。
どこから出稿するかによって呼び名が変わるのってなんか面白いなと思いました。

GDNはGoogle Display Networkの、YDAはYahoo Display Adsの略みたいです。
ディスプレイ広告の大きさには色々と種類があって、GDNとYDAでそれぞれ出稿できる広告サイズが決まっているみたいです。
よく使われる基本的な大きさはこんなものがあります。
レクタングル:300×250、336×280
スクエア:250×250、300×300
バナー:468×60、728×90
スカイスクレイパー:160×600、120×600
スマホ専用バナーサイズ:320×50、320×100
実際はこれら以外にももっとたくさんのサイズ種類があるみたいです。

ところで今は「バナー広告」って言ったら狭義ではディスプレイ広告の中でも横長のものを指すけど、広義ではディスプレイ広告自体のことを指すこともあるよね。
広告を作る流れ
詳しい流れの説明はレッスンに譲りますが、つまり「誰にどうやって何を」伝えたいかを決めてから、下書きでイメージを膨らませた後にデザインツールを使って形にしていくことがわかりました。
特に「誰に」と「何を」が大切だと思います。
その広告は誰をターゲットとしているのかを具体的に決めて、複数のメッセージの中でもどんな優先順位で伝えたいのかを整理することが肝要ですね。

ふわっとしたメッセージだと結局誰にも刺さらないなんてことになるからね。
また、デザインツールを触る前にいくつかのレイアウト案を出しておくのも役立つなと思いました。
レイアウトの引き出しはingectar-eさんの書籍『最強構図 知ってたらデザインうまくなる。 [ ingectar-e ]』が参考になります。黄金比、三分割、シンメトリーなど様々なパターンのバナーデザインの見本が掲載されています。
Lesson 11 バナー制作(キッズアパレル)
Fullme Web Designコースの第11回目は「バナー制作(キッズアパレル)」がテーマです。
いよいよ手を動かしながらバナーを作れるのですね!
実践:2分割レイアウトを使ったキッズアパレルのバナーデザイン
今回は子供向けのアパレル企業のバナーを制作していきます。
同じ素材を使って336×280のレクタングルと160×600のスカイスクレイパーのサイズを作りました!
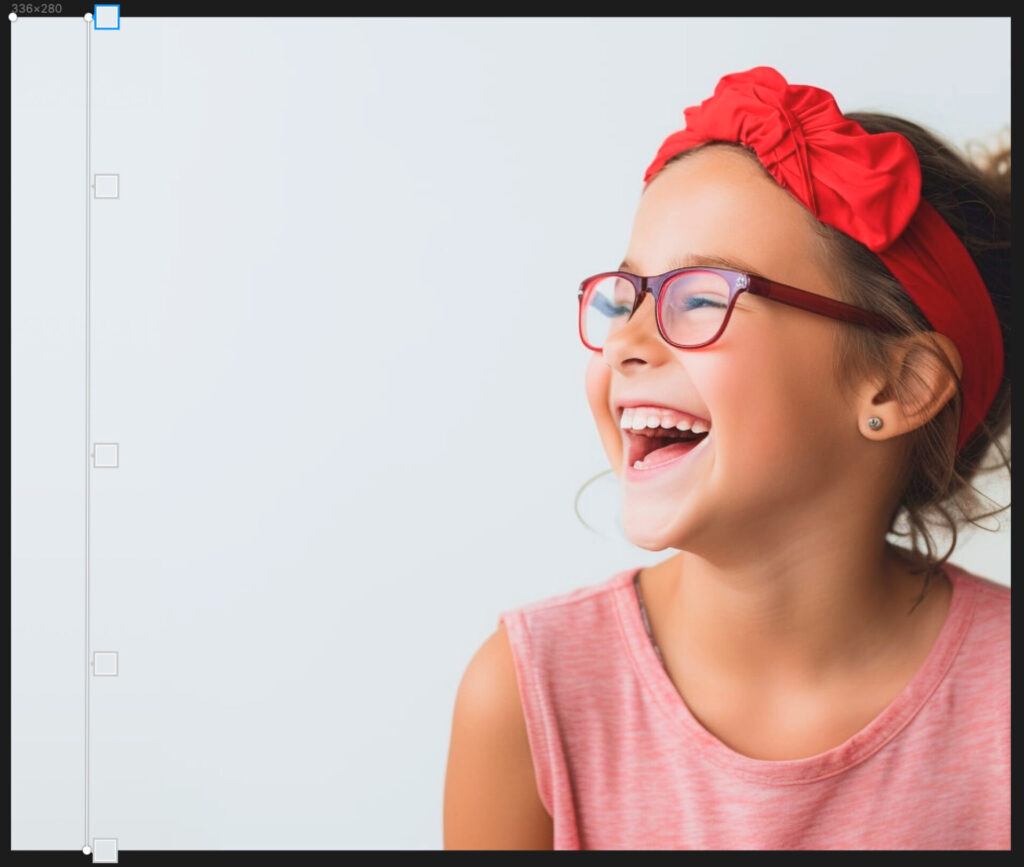
336×280レクタングル
出来上がったものがこちら👇
左右の二分割構図になっています。

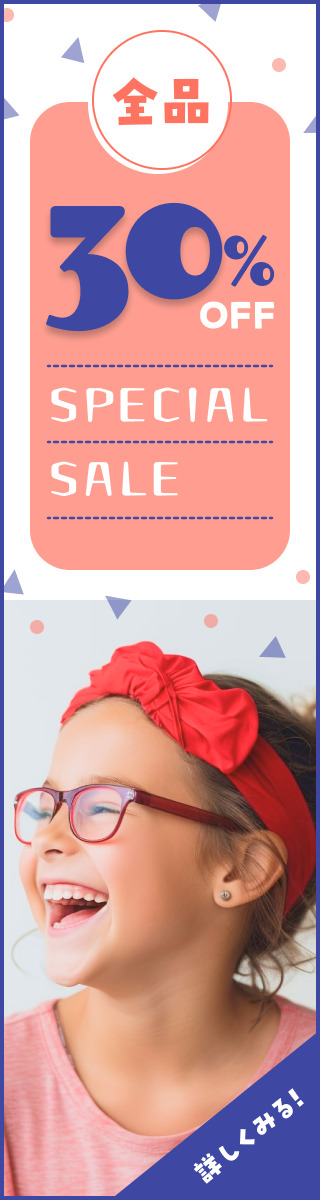
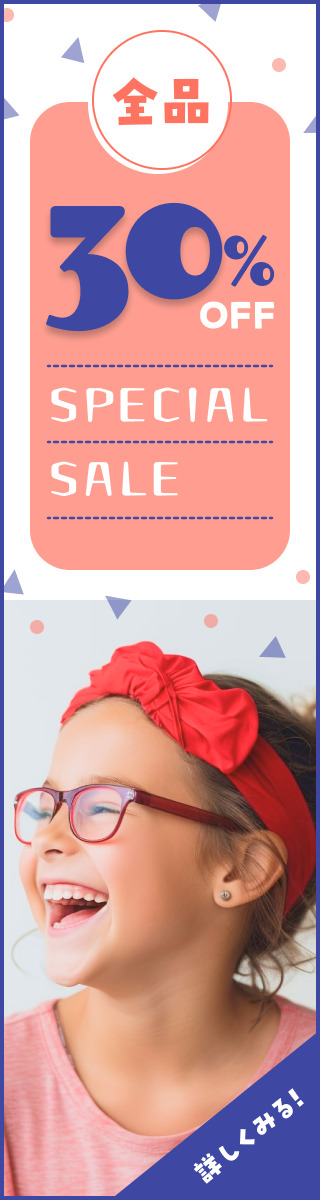
160×600スカイスクレイパー
出来上がったものがこちら👇
上下の二分割構図で、各要素のサイズを小さめに配置しています。

使用フォント
全部で3種類のフォントを使用しています。
楽しいポップな感じのフォントを軸に、
「全品」「OFF」「詳しくみる!」にはモリサワフォントの A P-OTF プフ ピクニック Min2 を、
「30%」にはGoogle Fontsの Fascinate を、
「SPECIAL SALE」にはモリサワフォントの A P-OTF ラピスメルト Min2 を選びました!

Fascinate


画像
写真ACさんで「子供 笑顔」で検索して画像をお借りしました。
全然関係ない話ですが、最近のストック写真ってAI生成ツールを使用して作った画像かどうかがわかるようになっているし、絞り込み検索でAI生成ツールを使用している写真を除くなんていう指定ができるんですね。AI生成の写真はモノによっては違和感バリバリの作品もあるけど、けっこう自然に出来上がっているものが多いっていうか正直どこをどう生成しているのか見分けつかないです。そもそも「どこからがAI生成したと言えるのか」は議論になっていそうだなと思い、Photoshopで編集したらそれは見方によってはAI編集と言えるよなとか考えていました。
そのほか工夫したところ
レッスンの中でも触れられていたことですが、カーニングは重要だなと思いました。
何もせずに文字を打つだけだとフォントによっては漢字とひらがなの間が妙に空いていたりして、広告を見る人に意図しない違和感を持たせない細やかな気遣いが必要だと改めて感じながら調整しました。
他に、レクタングルに使った写真は横幅が足りなくて隣に四角図形を継ぎ接ぎしているんですけど、写真の背景が微妙なグラデーションになっていたので四角図形もそれに合わせてグラデーションにしてあります。自然に仕上がりました。

完成品
最後に、もう一度作成したページの画像を載せておきます。


Webデザインを学びたいなら、Fullmeしよう。
やはりバナーデザインは楽しいですね。
目的に応じて色々な構図のデザインができるようになっていきたいです。そのためにはたくさん観察してたくさん手を動かす!
レッスンではじっくりと自分のペースで進められるのがオンデマンド授業のいいところだと思います。
ここまで読んでくださったあなたもFullme体験しませんか?







