- 『けっきょく、よはく。』で有名なingectar-eさんが制作したFullmeの体験記です。
- Web Design 初級コースの Lesson 7 のまとめ!
こんにちは、涼太郎です。
この記事は、デザイン書籍『けっきょく、よはく。』でお馴染みのingectar-eさんが提供するFullme Web Design セットコースの体験記録です。
今回は、初級コース Lesson 7の範囲で僕が学んだことのまとめをしていきます。
Fullmeに興味があってこれから挑戦してみようと思っている方でもネタバレにならずに楽しんでもらえるように、かつ僕自身の振り返りに役立つような内容にしていきたいと思いますので、ぜひ最後までお付き合いくださいね。
Lesson 7 Webデザインでよく使うパーツ
Fullme Web Designコースの第7回目は「Webデザインでよく使うパーツ」がテーマです。
レッスンは以下の内容です。
- ヘッダー
- グローバルナビゲーション
- ドロップダウンメニュー
- ハンバーガーメニュー
- メインコンテンツ
- サイドバー
- フッター
- メインビジュアル
- バナー
- アイキャッチ
- CTAボタン
- パンくずリスト
- ページネーション
- ファビコン
- コピーライト
- ローディング
Webページでよく使う要素をそれぞれ紹介してもらえるレッスンみたいですね。
このレッスンから学んだこと

当ブログに当てはめてひとつずつ書こうと思ったのですが、レッスンの内容をそのまま書き写すことになってしまいそうだったのでやめておきます。
ほとんどのパーツのことはこれまでの経験から知っていました。
このブログ内でもそのうちやってみたいこととして、トップ画面を記事一覧にするのではなくLPみたいにしてメインビジュアルを用意するとか、自サイト内での注目記事にリンクするバナー画像を作るとか、そういうのがあるなと思いました。
そういえばファビコンの設定をしていなかったので、インコちゃんの画像をブログのファビコンに設定しておきました^ ^
自主課題
今回のレッスンでは、「ダミーサイトのパーツ名を穴埋めしよう!」ということで、ダミーサイトが用意されており各要素の名前が空欄になっているので今回学んだパーツの名前を埋めようというクイズ課題がありました。
さらに、応用編として「色や文字、写真を変えて、オリジナルのサイトを作ってみよう。」と題して、自由なテーマでサイトイメージを作成する課題もありました!こちらをじっくりとやってみようと思います!
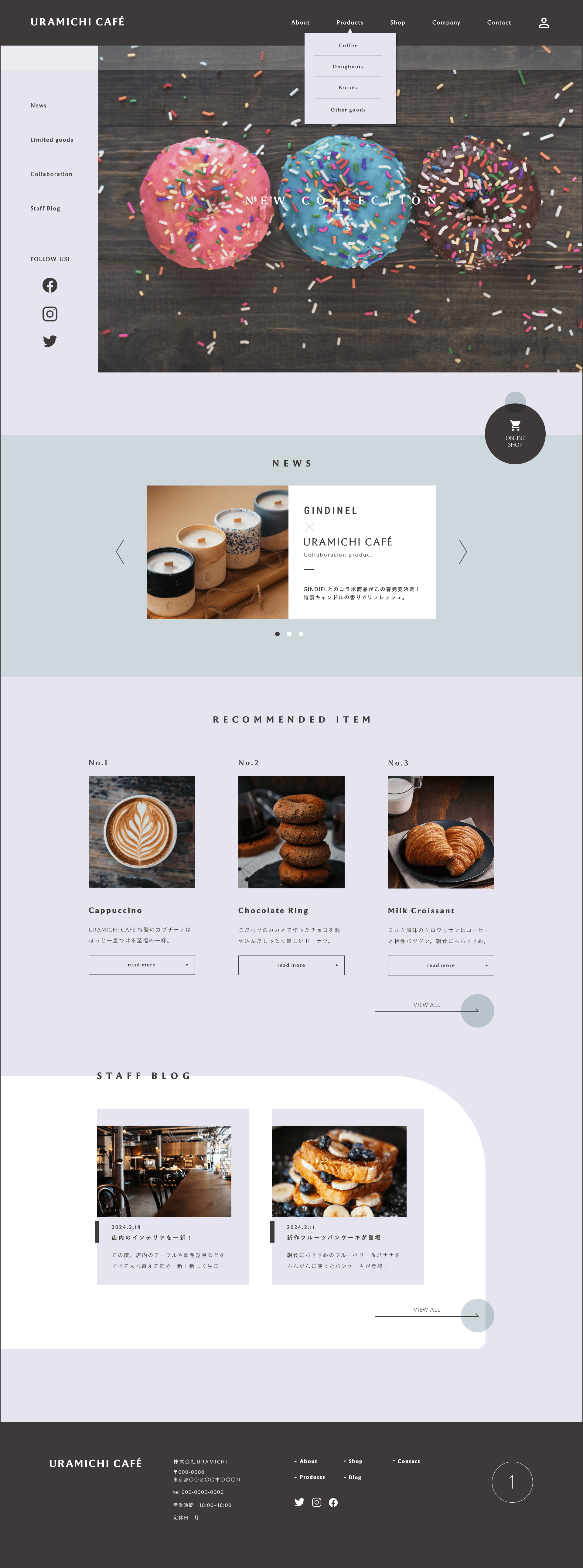
応用編で出来上がったものがこちら👇

オリジナルのお店「URAMICHI CAFÉ」のWebサイトのデザインをしてみました。
新作ドーナツが美味しそうですね。
使用フォント
オリジナルのテーマではありますが、URAMICHI CAFÉのコンセプトとして設定した「洗練された」「大人な」「隠れ家」をキーワードにフォントを選考しました。
日本語にはモリサワフォントの あおとゴシック を、英語部分には Cetra Display Pro を採用しています。
Cetra Display Proは先端が広がるような特徴的で魅力のあるフォントで、URAMICHI CAFÉのちょっとこだわりのある感じを演出できているかなと思います。


色使い
色は、ingectar-eさんの書籍『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色』を参考にしました。
今回選択したのは、ストイックなシンプル無彩色のテーマで、裏道の隠れ家的なカフェを表現するシックで大人な色使いになっているかと思います。
ベースがライト・ネプチューン(#E6E5EF)で、他にセントジョンズ・ミスト(#CED7DC)とスチーム・ブラック(#3E3A3A)を配色しています。

画像
FigmaのプラグインからUnsplashを呼び出して、そこからカフェっぽい画像を探しました。
特に、濃い茶色や木目などの背景のある画像を選ぶことで、落ち着いた色調の店内やアイテムを印象付けています。
そのほか工夫したところ
今までのレッスンで工夫してきたところは自然と身についてきていて、今回新しくやってみたことは行間と文字間の調整です。fが連続するところがくっつきすぎていたのでそこを個別に離すように微調整しました。
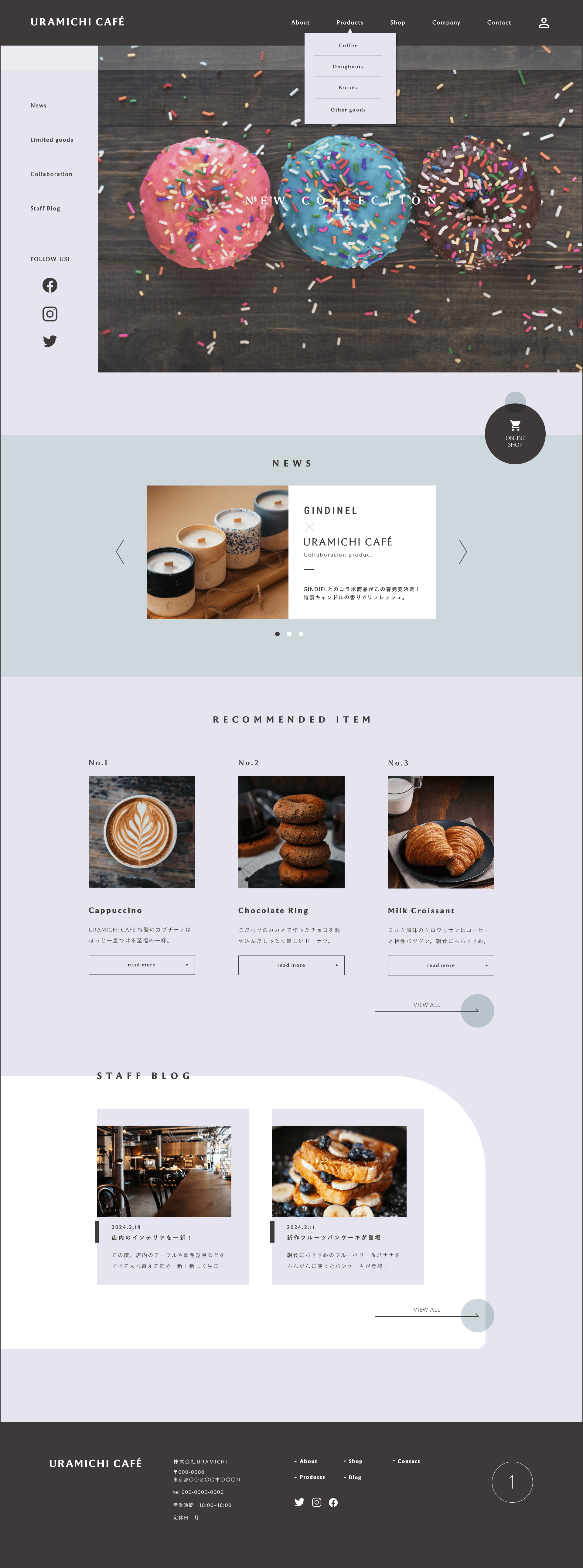
完成品
最後に、もう一度作成したページの画像を載せておきます。

架空のお店ですがコンセプトを決めてから進めることで統一感のある仕上がりになっています!
Webデザインを学びたいなら、Fullmeしよう。
レッスンと課題の基本編はサクッと終わりましたが、課題の応用編をこだわって作り上げたから数時間かかりました。
じっくりと完成させられるのがオンデマンド授業のいいところだと思います。
ここまで読んでくださったあなたもFullme体験しませんか?






