- 『けっきょく、よはく。』で有名なingectar-eさんが制作したFullmeの体験記です。
- Web Design 初級コースの Lesson 5 のまとめ!
こんにちは、涼太郎です。
この記事は、デザイン書籍『けっきょく、よはく。』でお馴染みのingectar-eさんが提供するFullme Web Design セットコースの体験記録です。
今回は、初級コース Lesson 5の範囲で僕が学んだことのまとめをしていきます。
Fullmeに興味があってこれから挑戦してみようと思っている方でもネタバレにならずに楽しんでもらえるように、かつ僕自身の振り返りに役立つような内容にしていきたいと思いますので、ぜひ最後までお付き合いくださいね。
Lesson 5 配色の基本
Fullme Web Designコースの第5回目は「配色」がテーマです。
レッスンは以下の内容です。
- 色の基礎知識
- 配色と比率
- 色のイメージについて
- 配色の参考サイト
色の選択。
メインの色やアクセントの色に何を選ぶかによって伝わる印象が変わります。
基本的ですが今回もとても重要なテーマですね!
このレッスンから学んだこと
RGBとHEX
Webデザインで用いる色の表現の仕方には主にRBGとHEXがあります。
RGBはRed/Green/Blueの略で、私たちが見るディスプレイがそれぞれの色に発光することによってその組み合わせで様々な色が見えるという仕組みですね。
そして、僕が初めて知ったのがHEX:hexadecimal numberの色表現です。
16進数によって色を表現する方法で、0~9とA~Fを使って6桁で表します。
…って、これって#FFFFFFとかの書き方のことですね。これHEXと呼ぶんですね、知りませんでした。

(255,255,255,0)って書くのが面倒なときに#FFFFFFって書いてた。
配色と比率と色のイメージ
このブログの配色は、ベースが薄い青みがかったグレー、メインが青に寄った濃いグリーン系の色、アクセントが少し緑色に寄った黄色となっています。
ブログのテーマに採用しているSANGOは「70:25:5」の比率に沿って配色をしてくれていると思うので、その面でもとても気に入っています!


本文の背景が白いから、モバイルで見てくれている人にはベースが白になっているかもね。
「癒し、安らぎ、調和、安定」をイメージする緑色を濃くすることによって落ち着いた感じを出したくてこの色にしました。
このブログはトップ画像にもあるように辞書をイメージして作っていて、僕の経験したことや頭の中を整理するための場所として記録するのが目的だったのであまり派手すぎない色を選んでいます。


僕の体の色は鮮やかでブログ内だとだいぶ目立ちますね!
自主課題
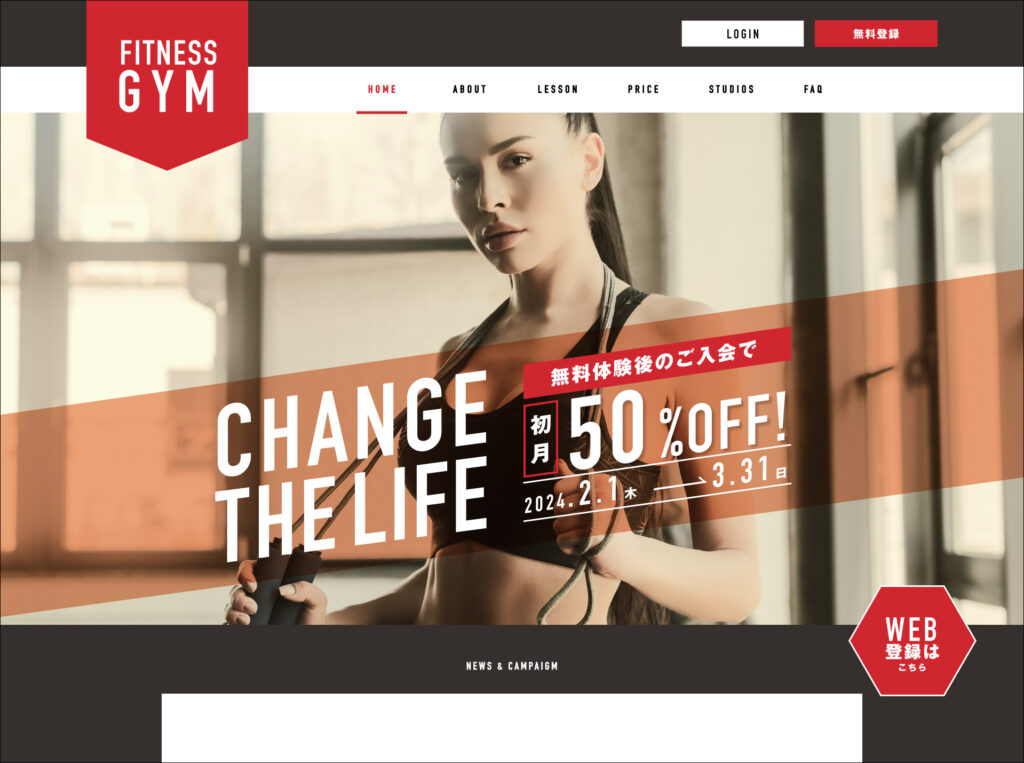
今回のレッスンでは、「サービス内容に合った配色に変更してデザインを完成させよう!」ということで、架空の企業サイトのファーストビューが提供されるのでそれを自分なりに改善する課題です。
ポイントとしては課題に指定されている「力強い印象を与えられる色を考える」「インパクトのある色を意識する」「三つの配色構成を考える」を念頭にフォント選定や色作りをしていきます。
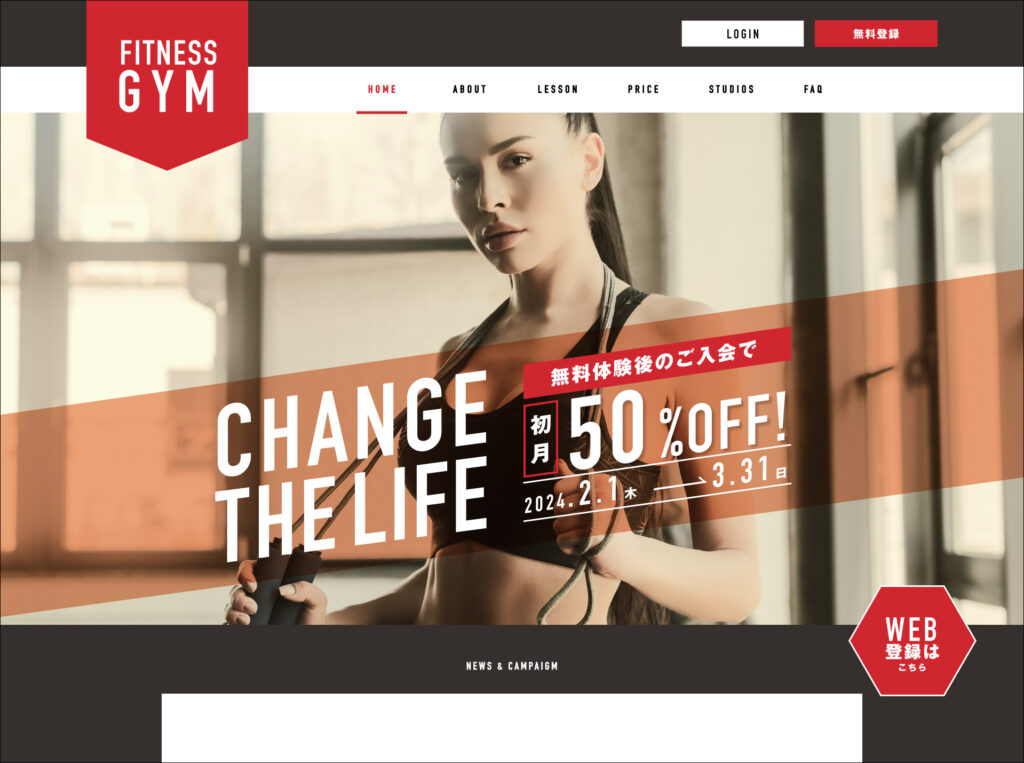
出来上がったものがこちら👇

使用フォント
「力強い」をキーワードにフォントを選考しました。
日本語にはモリサワフォントの ゴシック MB101 を、英語部分にはサンプルのまま DIN Condensed を採用しています。

色使い
色は、ingectar-eさんの書籍『いろいろな、いろ。 配色に着目したデザインレイアウトの本』を参考にしました。
今回はジムの中でも力強さやインパクトをキーワードとしているため、負荷高めの本気め筋力系をイメージした配色を選びました。

ベースとして白(#FFFFFF)、メインカラーが情熱の赤(#CF262F)、アクセントとして黒(#352F2E)、そしてサブカラーとしてオレンジ系(#E17240)を使用しています。

ベース/メイン/アクセントの比率が同じくらいなので、正直どれをどれで呼んでよいかわかりませんでした
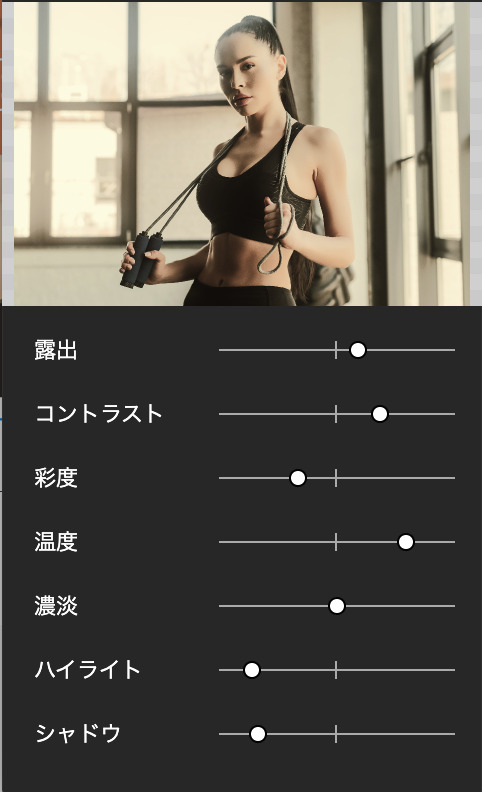
画像
画像はサンプルのものをそのまま使用しています。
工夫したところとしては、彩度を少し落として黄色を乗せることでどことなく真剣味を出すようにしたのと、コントラストを高めるというか黒い部分をより黒く強調することでこれもまた本気で結果にコミットできそうな雰囲気を醸すのに成功しているのではないでしょうか。


そのほか工夫したところ
下の画像内で工夫したところが二つあります。

1つめは各要素を並行にすることです。
サンプルの画像内では「無料体験後のご入会で」の四角と「初月」の四角など位置にズレがあって気になったのでそれを揃えました。他の要素もできるだけ並行になるように整えてみました。
2つめは「50%OFF!」の文字にドロップシャドウを加えたことです。
今回この文字部分は特に強調したい部分かなと思いまして、何もしないと他の文字に埋もれてしまう感じがしたので違和感の無い程度に差別化してみました。
完成品
最後に、作成したページの画像を載せておきます。

Webデザインを学びたいなら、Fullmeしよう。
色が与える印象によって人の行動にまで影響を与えるなんてすごいですよね。
Fullmeで学んでいると今までは何となく目にしていた街中の広告を見る目が変わってくるのがわかります。
ここまで読んでくださったあなたもFullme体験しませんか?






