- 『けっきょく、よはく。』で有名なingectar-eさんが制作したFullmeの体験記です。
- Web Design 初級コースの Lesson 1-3 のまとめ!
こんにちは、涼太郎です。
この記事は、デザイン書籍『けっきょく、よはく。』でお馴染みのingectar-eさんが提供するFullme Web Design セットコースの体験記録です。
今回は、初級コース Lesson 1から3の範囲で僕が学んだことのまとめをしていきます。
Fullmeに興味があってこれから挑戦してみようと思っている方でもネタバレにならずに楽しんでもらえるように、かつ僕自身の振り返りに役立つような内容にしていきたいと思いますので、ぜひ最後までお付き合いくださいね。
Lesson 1 Webデザイナーの役割
Fullme Web Designコースのはじめは「デザインとは何か?」や「Webデザイナーとは?」がテーマです。
レッスンは以下の内容です。
- デザインとアートの違い
- Webデザイナーの役割とは
- Webデザインと紙デザインの違い
- Webデザイナーのロードマップについて
このレッスンから学んだこと
デザインとは、伝えたい相手にわかりやすく伝えるための手段である。というのが僕なりの解釈です。
ポイントは、発信者が何か伝えたい情報や課題がありそれを伝達・解決する目的がはっきりしているものについて、明確な根拠を持って情報を整理し魅力的に伝えること。
伝える方法の理論としては、レイアウトとか写真編集とかフォントとかあしらいとか色々あるけれど、それよりもまず第一に「伝えたいと考えている人の要望や課題がある」というのが重要。
その要望や課題を解決するための手段としてデザインがあり、伝える相手や条件によってデザインの手法を適切に選択する能力がデザイナーとしての腕の見せどころなんだと知りました。

今回のクライアントはこんなことを伝えたくて、伝えたい相手はこういう属性だから、今回のデザインはこんな情報優先度でこんな雰囲気に仕上げよう!
という順番でデザインを組み立てていくのですね。
あくまでも依頼主の課題解決を最優先に。
自分が好きなデザインや色使いを押し付けているようではデザイナーとしては未熟。
選択肢をたくさん持っておき、相手が喜んでくれるカードを場に出せてこそ真のデザイナーです。
僕はシステムエンジニア/ITコンサルタントとして働いていたこともあり、似ている考えだなと思いました。
結局のところ
⚫︎顧客のふわっとした課題がある
→課題を明確にする:現状分析
→目的を明確にする:要件定義
→どうやって課題を解決するか考える:設計
→課題解決を形にする:実装
→思ったように作れているか確認する:テスト
→顧客に提出する:納品
この流れなんですよね。
エンジニアとデザイナーの違いは、実装工程の部分がプログラムだったり視覚的な表現だったりするくらいで、実際のところエンジニアもデザイン的な要素が必要だし、デザイナーもプログラミング的な要素が必要だったりするわけで、けっこう似通ったところがあるんだなぁというのがこのレッスンを受けてみての感想です。
僕はもともとHTML/CSSなどの「コーディングがすぐに見た目に反映される」領域の分野が好きだなと思っていたので、Webデザインを学ぶことで可能性が広がっていくんだろうなと楽しみです。
Lesson 2 レイアウトの基礎
レッスン2からはデザインの理論について学んでいきますよ。
レッスンは以下の内容です。
- レイアウトとは
- レイアウトの種類
- レイアウトの基本4大原則
- 見やすく分かりやすい視線誘導
このレッスンから学んだこと
ingectar-eの書籍やデザインの勉強をしている方ならよく知っているであろう、
「近接」、「整列」、「反復」、「対比」
の4大原則をはじめ、人間がどのようにして視線を動かしてモノを見るのかを知ることができるレッスンです。
自主課題
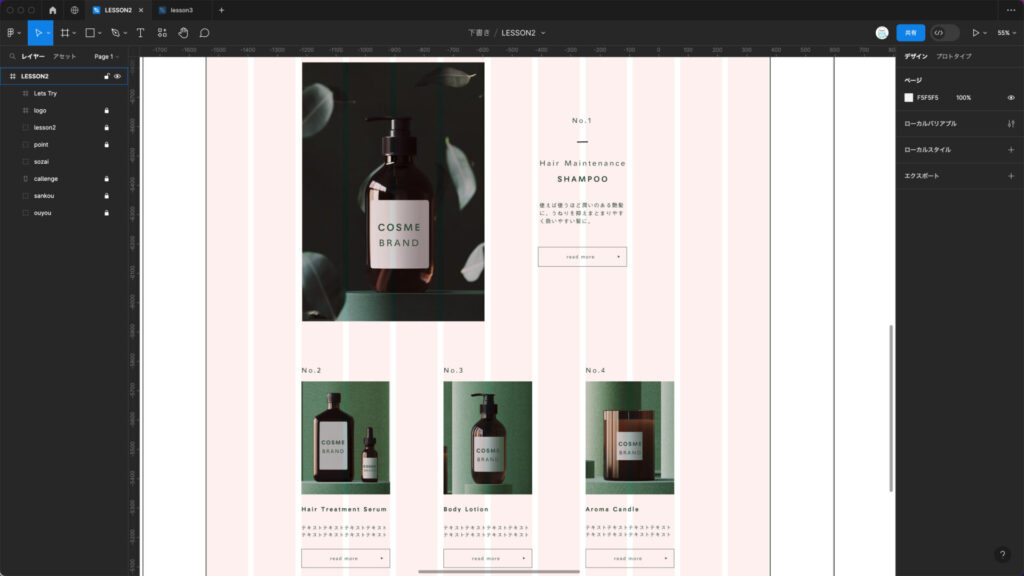
今回のレッスンでは、学んだこれらの要素を活かしつつ「架空のコスメ企業サイトのファーストビュー制作」をFigmaで作ってみる自主課題が最後に与えられていました。
まだはじめということもあり移動ツールだけで操作できるカンタンな課題ですが、しっかりと手を動かしながら理解させてくれるありがたいレッスンです。
素材やサンプルもあるので倣って並べてみるだけ…なのですが意外と奥深い。
僕はサンプルよりもさらに横並びの整列ができるように、独自にレイアウトグリッドを追加してみました。

Webデザインでよく用いられるという12列でのグリッドを組むことで、明確な整列の根拠が出来上がると思いました。
これはこれでよかったポイントのひとつでしたが、ものによっては要素と要素の隙間が空きすぎてしまうこと(No.2とNo.3のブロックの間など)と、要素を上下で整列するときの根拠が薄いなと感じるところが課題点として残りました。
Lesson 3 レスポンシブデザインとは
続いて、Webデザインの需要な要素であるレスポンシブデザインについて学ぶレッスンです。
レッスンは以下の内容です。
- デバイス向けのレイアウト
- レスポンシブWebデザインとは
- レスポンシブWebデザイン向けのレイアウト
このレッスンから学んだこと
スマートフォンとかタブレット端末のことを「デバイス」というのですね。パソコンとは別のものを指す言葉なのでしょうか。
僕はガジェット系の機器類をデバイスと呼ぶと認識していたのでパソコンもデバイスだと思っていたのですが、どうやらちょっと違ったみたいです。今後はパソコン向けのレイアウトとデバイス向けのレイアウトということで覚えておきます。
さて、レスポンシブWebデザインは便利だけど厄介な印象を個人的に持っていて、レッスンを受けた結果やはりそのままの認識で大丈夫そうです。
というのは、便利なのは運用管理とユーザビリティの面であって、その作成と改善においては環境ごとにレイアウトを考える必要がありふつうにそれぞれのページを個別に実装するのと同じ労力がかかる面があるからです。
「ユーザが主にどの環境(パソコン/デバイス)からサイトにアクセスすることを想定するか」を前提にしてメインのレイアウトを考えて、それからメイン以外のレイアウトに展開していく、というのが大事そうです。
自主課題
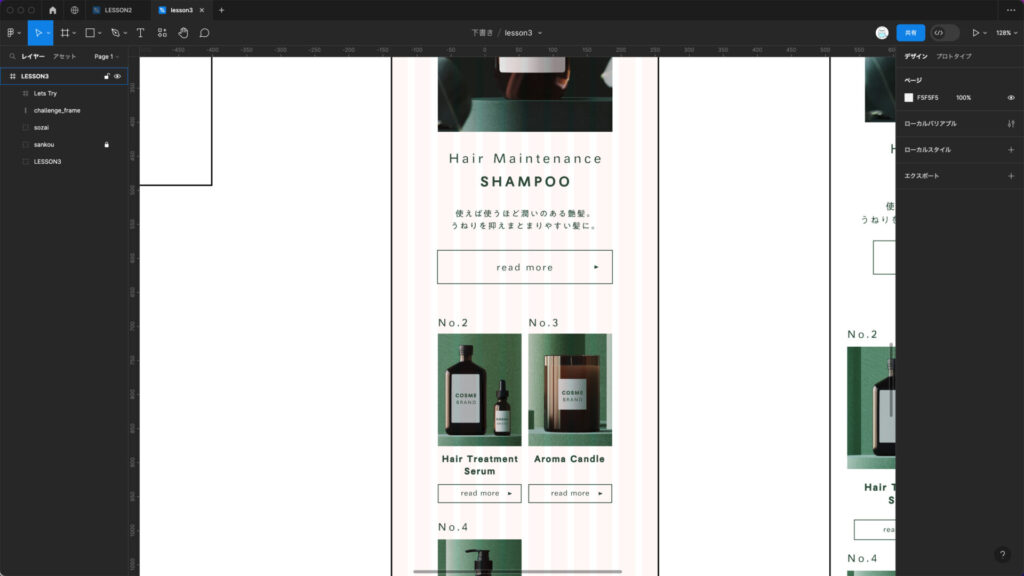
さて今回のレッスンでも自主課題があります。「コスメサイトのPC表示を各デバイス向けレイアウトに展開」と題して、Lesson 2で作成したパソコン向けサイトを他デバイス用にレイアウトする課題です。
パソコン向けのレイアウトをメインにして、デバイス向けのレイアウトを作成していきます。
先ほどと同様に12列のグリッドを配置しましたが、白い部分が狭いと横並びにした要素が近すぎるため気持ち広めに設定しました。

工夫としては、洗練された商品のサイトということで、余白を意識しました。また、日本ゴシック体のフォントは手持ちのA1ゴシックに変えることで優しい印象に仕上がっていると思います。
課題としては、先ほどとは逆に要素間の隙間が狭く近すぎる結果になってしまったことです。グリッドに従うことを優先した結果、ユーザに伝える力が下がってしまうことにならないように注意したいところ。
ingectar-eが好きなら、Fullmeいっとこ。
初級コースですが本当に勉強になります。
「デザインとは」という根本の部分から丁寧に教えてくれるこんな素敵なコースを受講できて幸せです。
ここまで読んでくださったあなたもFullme体験しませんか?



