- 『けっきょく、よはく。』で有名なingectar-eさんが制作したFullmeの体験記です。
- Web Design 初級コースの Lesson 6 のまとめ!
こんにちは、涼太郎です。
この記事は、デザイン書籍『けっきょく、よはく。』でお馴染みのingectar-eさんが提供するFullme Web Design セットコースの体験記録です。
今回は、初級コース Lesson 6の範囲で僕が学んだことのまとめをしていきます。
Fullmeに興味があってこれから挑戦してみようと思っている方でもネタバレにならずに楽しんでもらえるように、かつ僕自身の振り返りに役立つような内容にしていきたいと思いますので、ぜひ最後までお付き合いくださいね。
Lesson 6 画像の基本
Fullme Web Designコースの第6回目は「画像とインタラクション」がテーマです。
レッスンは以下の内容です。
- 画像の基礎知識
- 画像のファイル形式
- Webデザインの表現方法
- インタラクション
- マイクロインタラクション
紙の印刷とWebでの表現では気をつけることが異なるそうです。
Webならではの設定と表現方法を学べるレッスンです!
このレッスンから学んだこと
ppiは画像の「解像度」をあらわすが、Web画像ではとりあえず72ppiを指定&「画面解像度」がポイント
Web媒体では表示速度を最適に抑えるため72ppiがよいとのことですが、ところでppiとは何でしょう?わからなかったので調べてみました。
ppi は pixels per inch のことで、1インチつまり2.54cmの1辺にあるピクセルの数を意味しています。別の言い方をすると、解像度や密度などと表現します。ピクセルは画像を構成する最小単位の点のことですね。
72ppiは、画面内の一定サイズの四角形の中に72×72のピクセルを敷き詰めますよということを表しています。
1インチの四角形の中に敷き詰めるピクセルが多くなるほどにより細かく描写することができるのは直感的に理解できますよね。
じゃあ72ppiではなくて300ppiに上げれば解像度が上がるか、と言ったらWeb媒体においてはそうでもないそうです。
Webの画面は縦横のピクセル数を掛け合わせた数つまり画面解像度を使います。1920×1080なら2,073,600が画面内に配置できるピクセル数ですね。この画面の中にピクセルで構成された画像を配置するわけですから、Web画面ではppiは実質意味が無い指標と言えそうです。
Web用に作成する画像においてはppiではなく単純にピクセル数という絶対的な数値を上げ下げすることで表示を操作することになります。

感覚的にわかったつもりだけど、完全には理解できていない💦
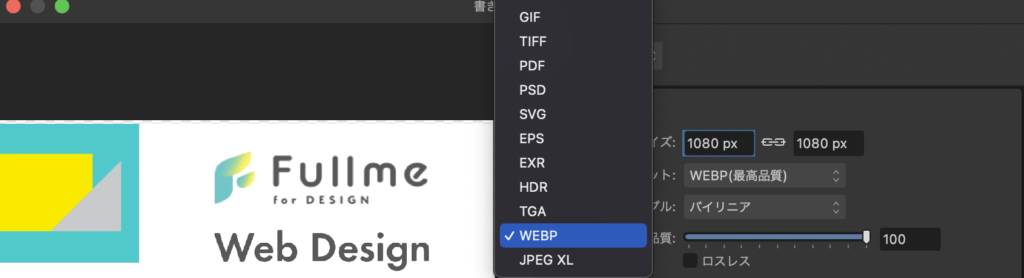
WebPという個人的に新しいファイル形式
画質が綺麗でデータサイズが軽く、透過画像やアニメーションにも対応するという、何とも使い勝手の良さそうなファイル形式が存在することを知りました。

WebPはウェッピーと読むのですね。
徐々に浸透してきたファイル形式のようで、以前は専用の変換ツールを使う必要がありましたが現在ではPhotoshopなど一般に普及しているツールでも書き出しが可能になってきました。

インタラクションによって便利で楽しいユーザー体験を提供!
インタラクションという言葉を使うことは知りませんでしたが、Webサイトによく使われるアコーディオン、モーダルウィンドウ、カルーセルやパララックスといった情報を効率的に見せたり動きを出してユーザーを飽きさせない工夫をしたりそういう手法のことですね。
他にも、ユーザーのアクションに反応して小さな動きを見せるようなデザインをマイクロインタラクションと呼ぶそうです。
適切にインタラクションを組み込むことでユーザーの離脱を防いでよりよい体験をしてもらうことができます。
自主課題
今回のレッスンでは、「グラスモーフィズムのパーツを作ってみよう!」ということで、フラットデザインで作られたスマートフォンサイトのメニューをグラスモーフィズムに変更する課題です。
指示のとおりにFigmaを操作すれば終わってしまう課題だったので、それとは別でちょっとしたオリジナルのグラスモーフィズムを使うサイト画像を作ってみました!
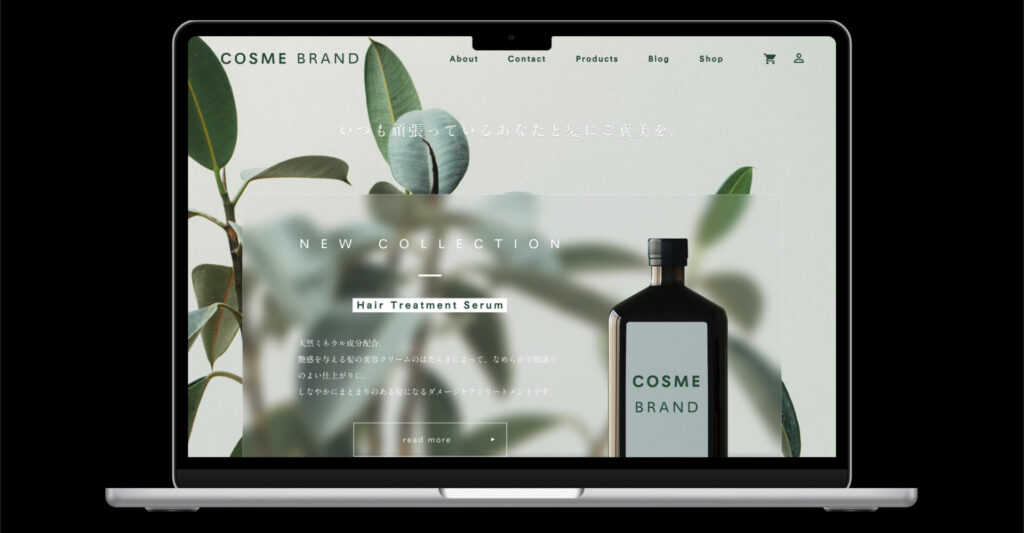
出来上がったものがこちら👇

Lesson2と3の素材を使いながら、グラスモーフィズムのデザインでページを作成してみました。
使用フォント
今回はオリジナルの題材ですが、「優しくて洗練された」をキーワードにフォントを選考しました。
日本語にはモリサワフォントの A1明朝 を、英語部分は過去のレッスンと同じ Hei というフォントをそのまま利用しています。

画像
FigmaのプラグインからUnsplashを呼び出して、そこから植物の緑と白を基調として画像を探しました。
また、過去のレッスンで使った容器の画像をトリミングして配置しています。
そのほか工夫したところ

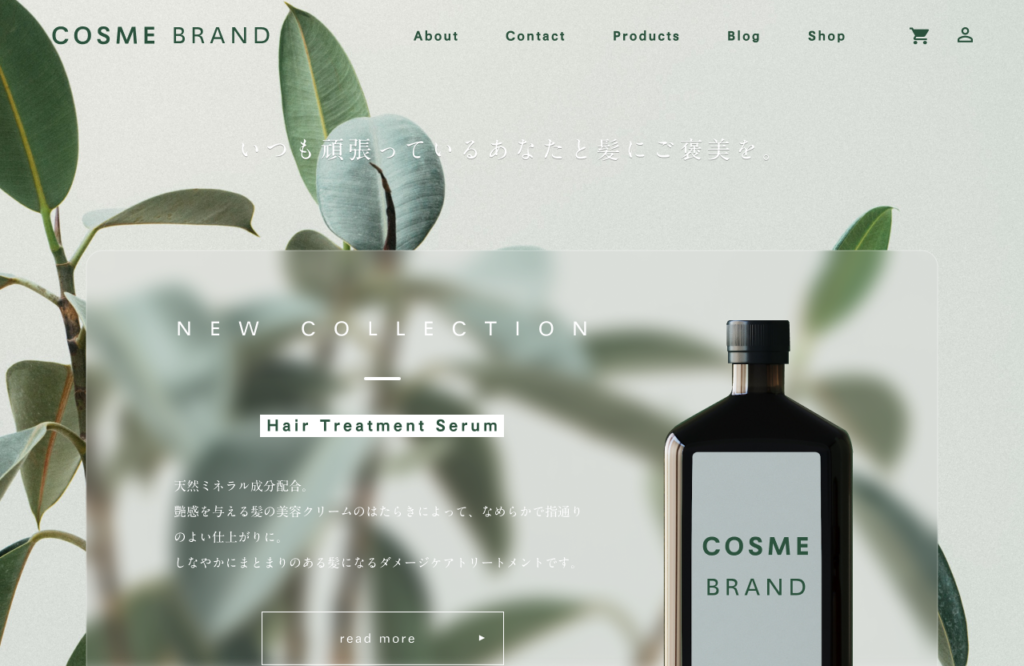
グラスモーフィズムの領域は、角丸にして優しい雰囲気を出すのと同時に1pxの白線を35%に透過させて表示することで背景画像との差をわかりやすくしています。
「いつも頑張っているあなたと髪にご褒美を。」のメッセージ部分は可読性が低かったので少し影をつけています。
商品名「Hair Treatment Serum」も他とは違う感じで印象をつけたかったので、緑色の文字の背景に白の四角を配置しています。
完成品
最後に、作成したページの画像を載せておきます。

Webデザインを学びたいなら、Fullmeしよう。
今回の内容は割りかし「お作法」的な要素が多かったように感じます。
そういうもんなんだなぁと思いつつ、そうなっている理由まで調べてみたら奥が深くて楽しめました。
ここまで読んでくださったあなたもFullme体験しませんか?







